新闻发布
管理系统云智设计可以帮助提高实用性和网站上的用户体验。
这里有云智设计你设计的四点建议。
1.缩短复制
历史可以追溯到1997年,尼尔森诺曼组进行研究,以了解用户阅读在网络上。我敢肯定,你知道,他们不读。相反,大多数人扫描页面。然而,也有很多充满了不必要的字词的网站。不幸的是,副本是凌乱或间接的是常见的。您可以通过在屏幕上移除单词量清理网站的内容。
删除不必要的话。缩短磨合上的句子,删除冗余的句子了。总是有每个段落一个想法。这是写作的一种好形式,它是为那些谁扫描读者更好。后,这是特别长内容真,使用倒金字塔结构。先从结论,并添加更多详细信息作为内容变长。

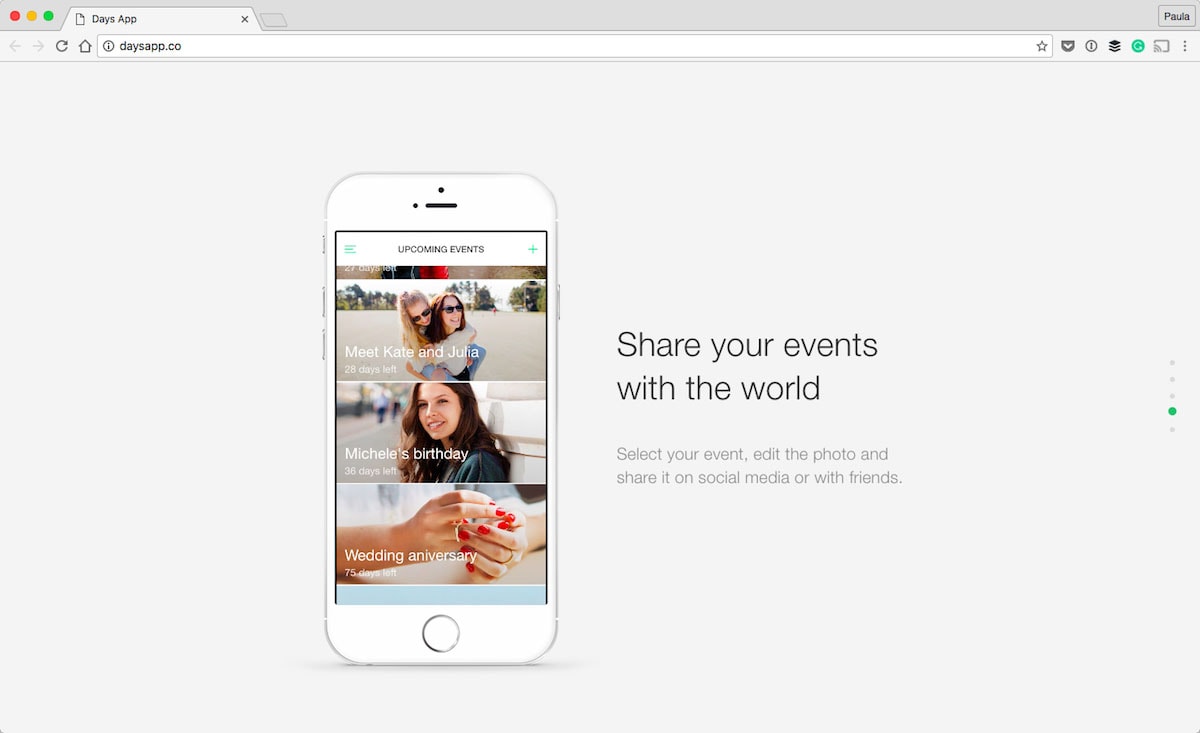
这是我喜欢的应用程序,一个天。它是倒计时天,直到事件的应用程序。该应用程序的着陆页有每部分很少复制。上面的截图是从登陆页面的一个部分。注意超短副本。它看起来很好,读得更好。

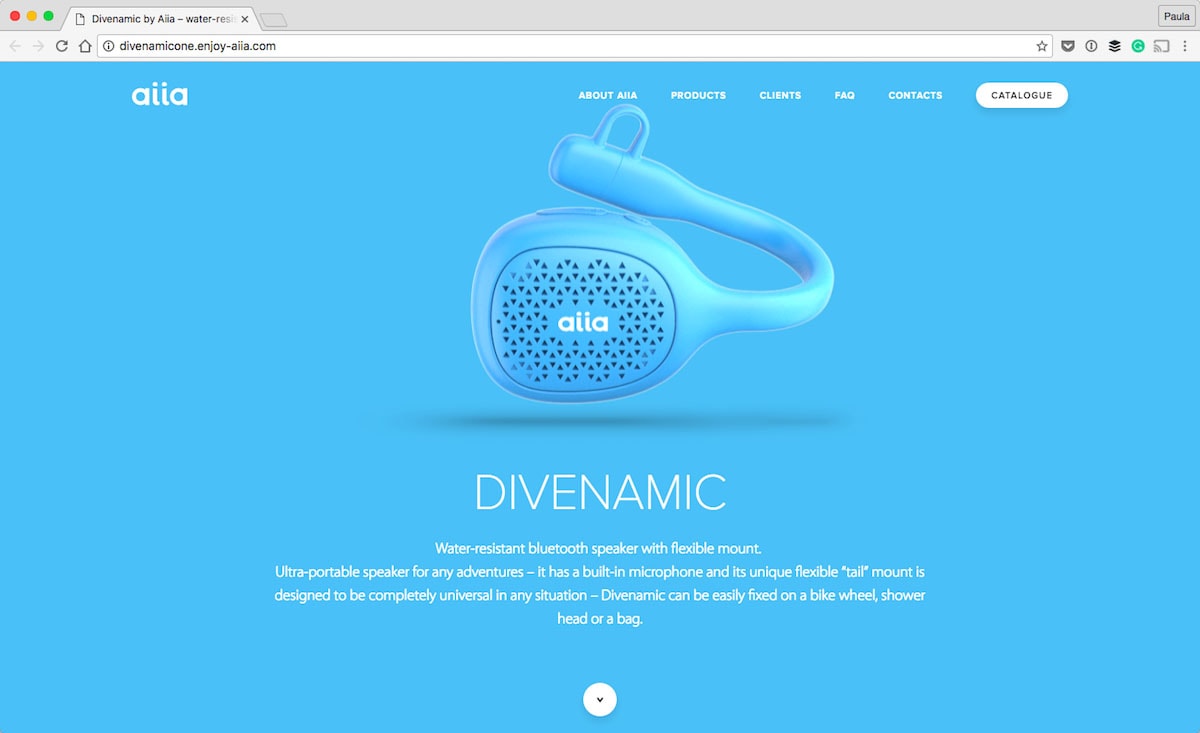
AIIA是一种防水扬声器和其着陆页是太棒了。尽管滚动古怪,我爱上了页面的清洁度。有限的副本是一个很好的方式来获得主要的想法传达给用户,而无需用言语山迷路。
2.删除多余装饰
当涉及到视觉效果,有时我们是想扔在一个额外的元素只是为了让事情变得漂亮。我们都希望设计好看。虽然这些意图是好的,执行会变得太多。这就是为什么我去除是没有必要的任何装饰的一大支持者。关于装饰品伟大的事情是,他们不伤害用户体验,如果你删除它们。

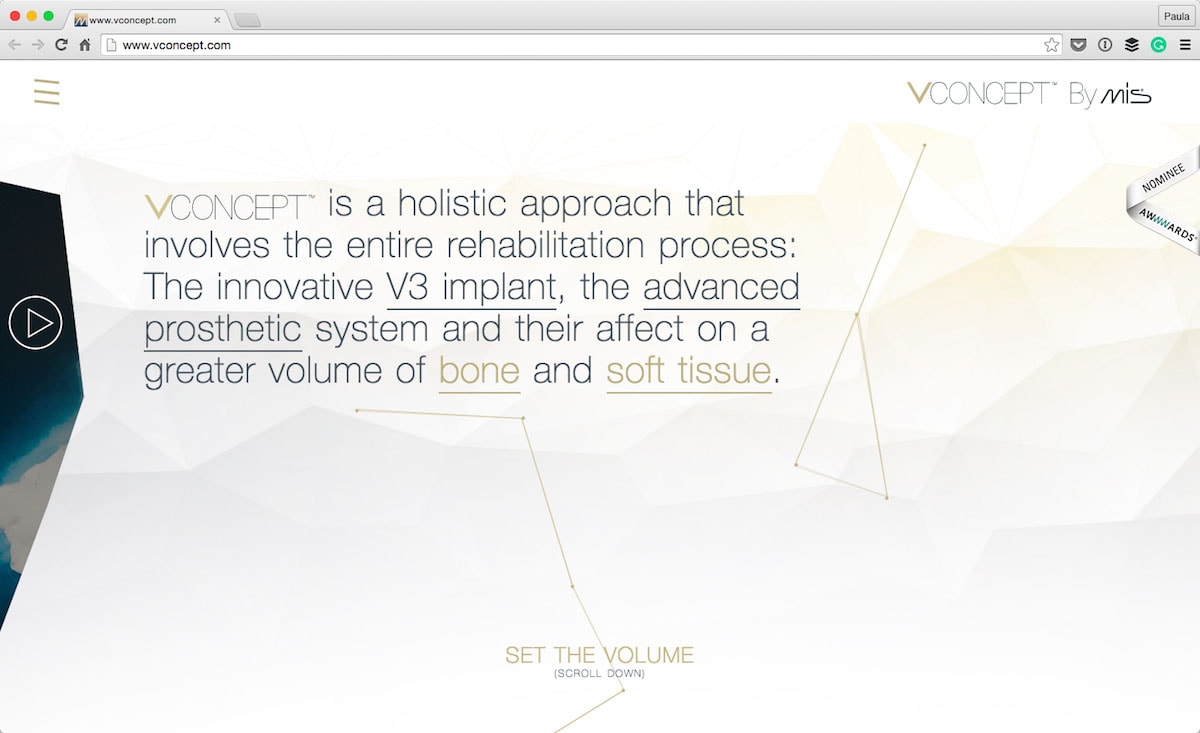
我想比较两个网站。VConcept(上)和出生(如下图)。VConcept有网页内容较少,但它更难消化。在路上的所有VConcept页面上的装饰品获得。有一个三角形图案的背景和一个移动线的背景。该副本有三种不同的风格-纯文本的副本,强调和金带下划线的文本。且不说标志是该段为好。这只是太多了。
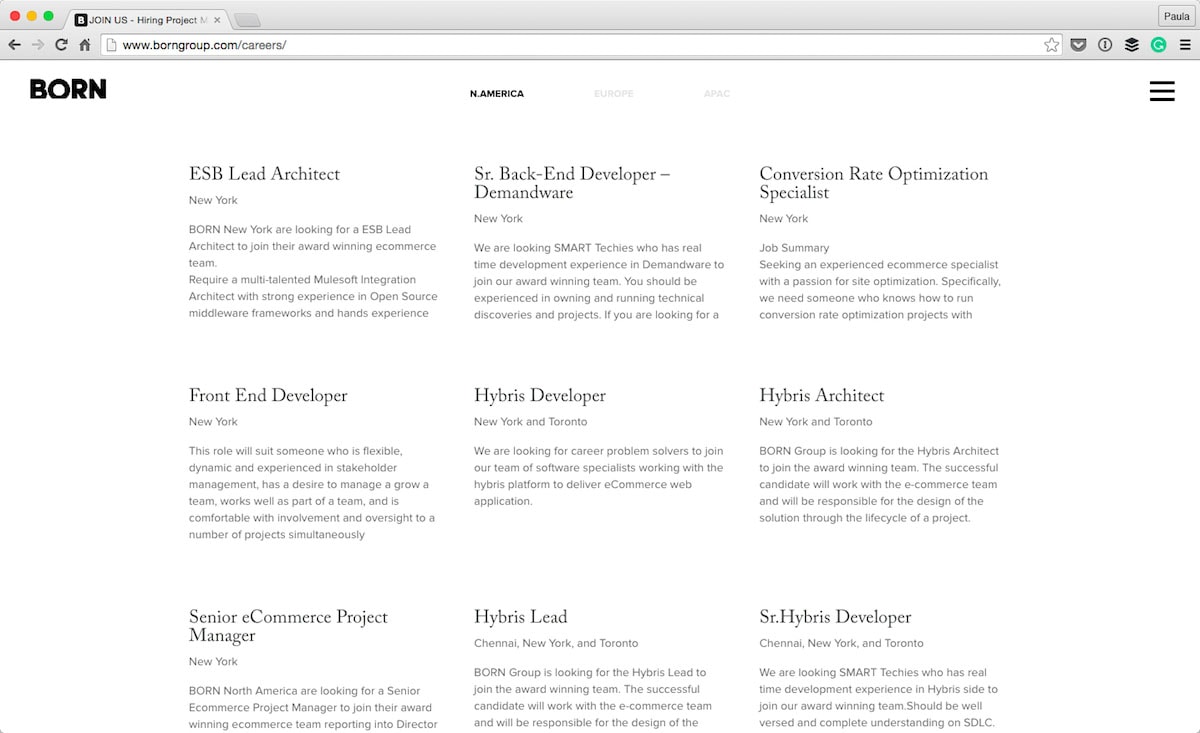
而另一方面是天生的职业生涯页面。是的,它有很多更多的文本,但它的作品,因为没有装饰分心。试想一下,如果这些就业岗位均与单个像素的边框盒装英寸 这些信息将更难扫描。

3.重用设计元素
巩固和重复使用重复的元素。例如,当有很多颜色,字体或样式的变化会变得混乱。重复使用的设计元素,以保持一致性; 一致性使一个干净的设计。有经验的规则,如“不使用超过两个或三个字体”这个具体的原因。这同样适用于颜色和元件,太。如果你有在页面底部的通讯捕获,确保它看起来在所有页面是一样的。不一致性可能会导致一些严重的混乱。

让我们来讨论所作的颜色选择商业仓库。他们是为企业客户提供IT云产品,它解释了面露网页设计。主页,产品页面和联系页面之间,他们使用的彩虹太多的各种色调。在主页上,颜色是主要的。他们甚至看起来像他们意味着什么的每一页。但是,一旦你通过点击你意识到他们实际上没有,因为这取决于你在什么页面颜色的变化意味着什么。例如,当你去有关网页的颜色是柔和的。然而,当你前往联系页面,他们都是充满活力和强大。保持颜色一致将改善设计的质量。

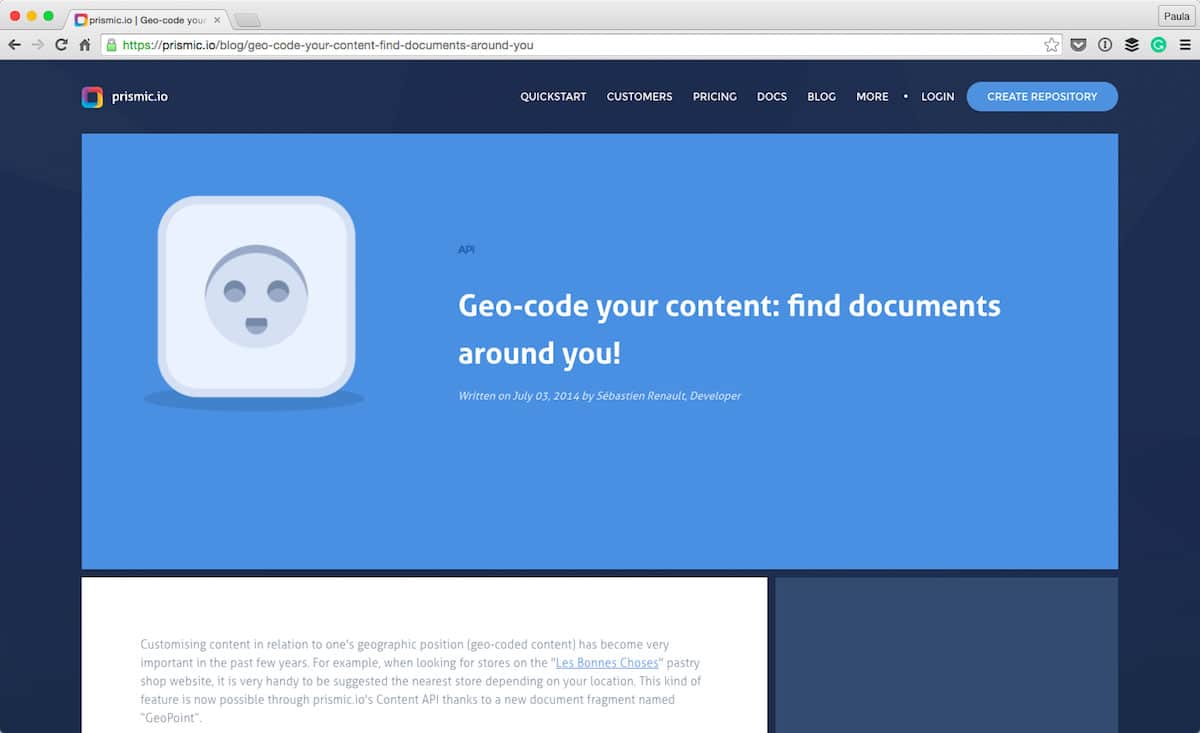
Prismic使用太多的颜色,特别是在博客上。它们的颜色代码的博客文章。这可以是一个危险的游戏,但整体的配色方案是凝聚力。更重要的是,从截图后,颜色变成单色。后采用蓝色的色调等,以保持事物变得熟悉。如果此页面上的一切都以不同的颜色,这将是一个视觉的噩梦。我想指出的是,在英雄的蓝色是从标志和CTA按钮相同。一致性使事情看起来更干净。

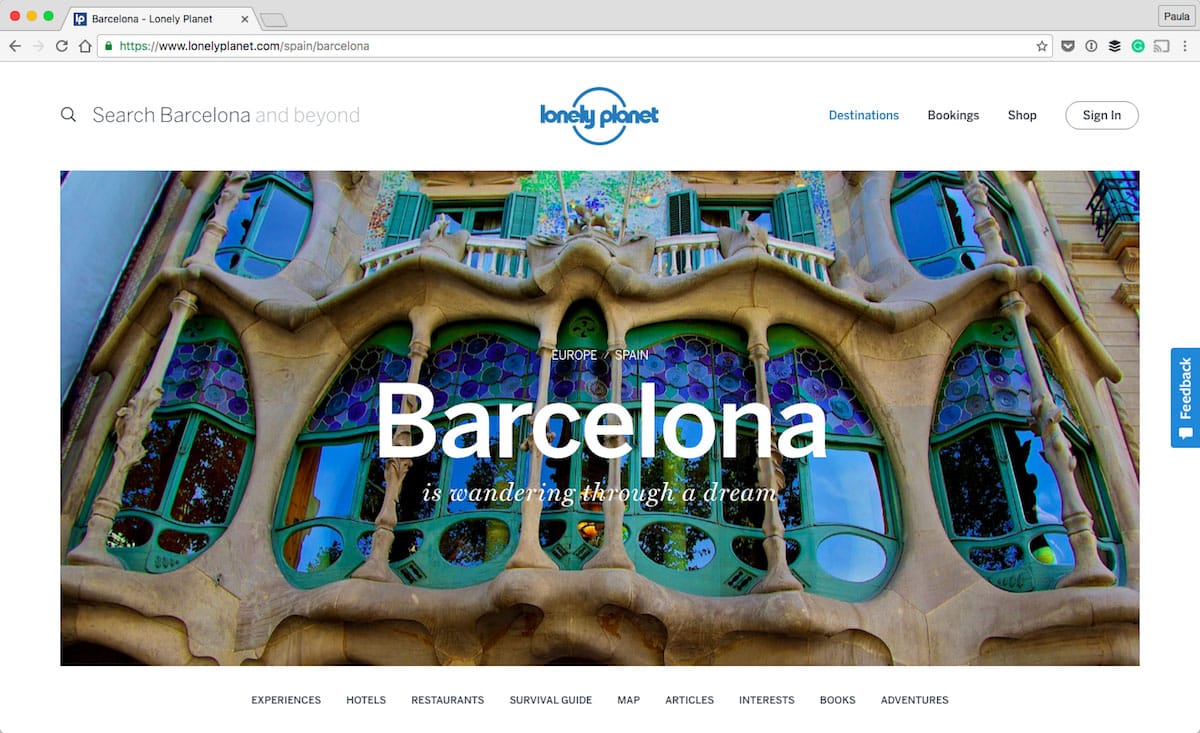
我一直的粉丝孤独星球。目前的设计风格是太棒了,因为他们重新使用类似的设计元素。每个城市的页面使用,这使得熟悉的事物相同的模板。孤独星球有很多的内容,以便使用模板可以很容易的读者。
4.总是心里有一个单用户目标
建议的后一点我对decluttering是理解特定网页的目的或目标。如果从用户的角度框架的目标是好的。的用户目标的一个例子是为免费试用版,了解一个特定的配方或注册一个通讯。如果你正在设计一个新的网页或网站,仔细检查有什么目标是,确保没有帮倒忙。
总是有一个单一的和明确的目标瞄准。这将帮助您删除的东西,从它分心。例如,如果您希望用户下载一本书的样章,不提倡另一本书上的章节。展示下载按钮前沿和中心。重复CTA几次,如果它是一个很长的页面。而且,删除一切不利于用户下载示例。

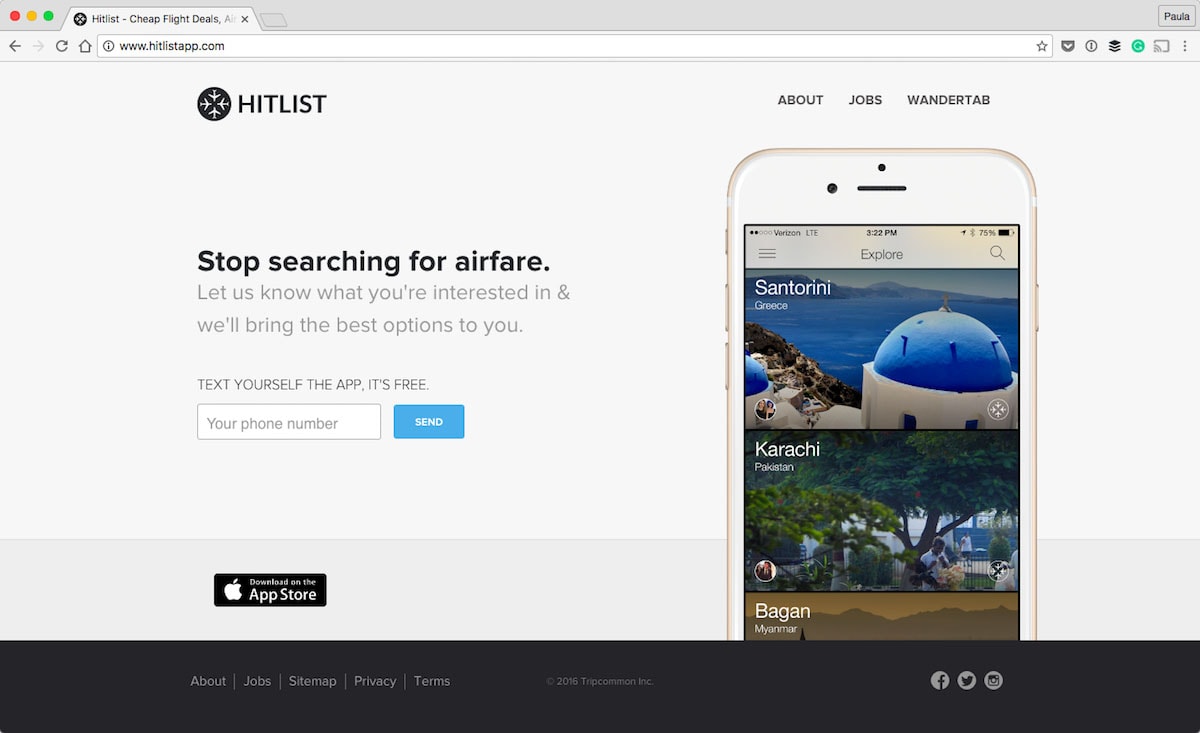
让我们来看看登陆页面的移动应用程序移动结果列表。明显的一点,用户可以做的就是下载应用程序。有这样做的几种不同的方式。用户可以输入电话号码来获得一个文本链接或点击App Store的按钮。当然,用户可以点击其他链接也。该网页的主要焦点不受别的东西阻碍。

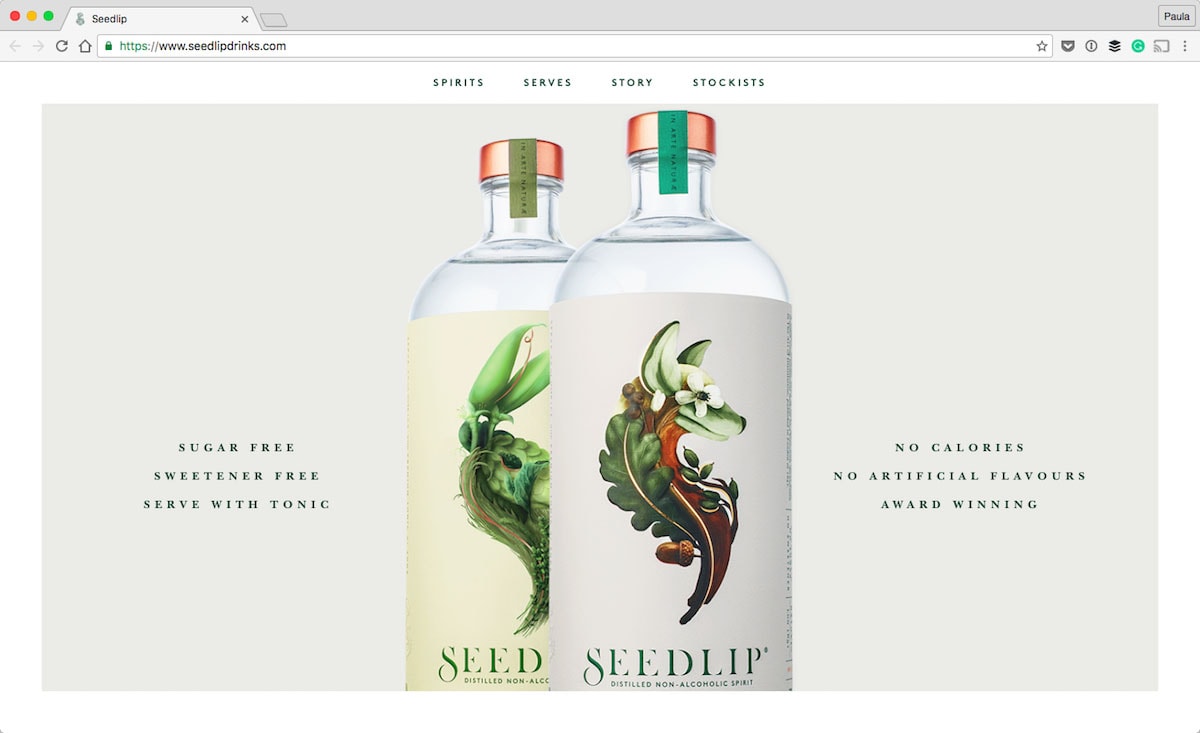
Speedlip是一种不含酒精的饮料。我爱上了网站的视觉风格。我喜欢怎样的网页不拉用户太多的方向。整个页面只有四个商品交易顾问。其中两个是买了一瓶,其余的更多信息,以便进一步说服用户购买Speedlip。这没关系有多个CTA,只要他们不互相竞争。
结论
在这篇文章中,我描述了四种方法来简化房间您的网页设计。通过这样做,我希望它会提高你的网站的用户体验和易用性。Decluttering设计并不难,可以极大地提高用户如何与网站的互动。毕竟,可用性和用户体验齐头并进和网站看起来既影响。






















